このブログはCocoonというテーマを使っています。
無料ながら機能が盛りだくさんで大変重宝しております。
ですが、一点だけちょっとやりたいけどできないことがあります。
ボックスで枠囲みした時にタイトルをつけたい
たとえば、手順を説明する時。
1,2,3と番号付きリストをつけた後、目立たせるためにボックスで囲ったりしますよね。
- 卵を割る
- 卵を混ぜる
- フライパンで焼く
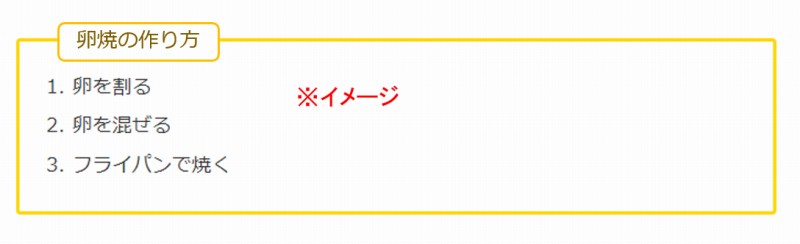
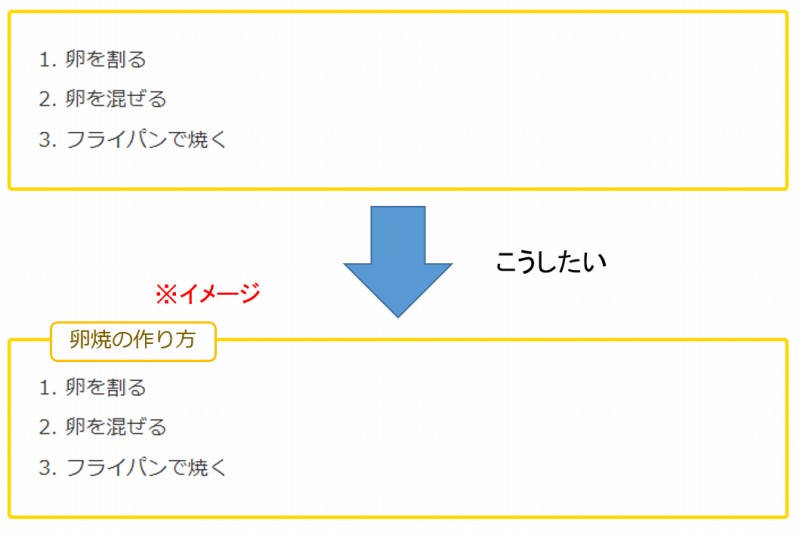
ここに、タイトルをつけたい!
イメージとしては、こんな感じ。

画像はパワポで作成
ボックスタブはあるけど、文字を自由には変更できない
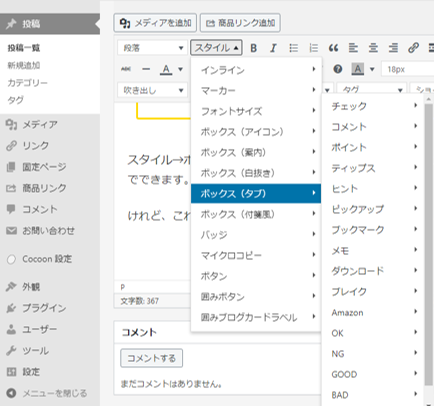
Cocoonの機能で、以下のようにタブをつけるボックスもあります。
ピックアップ! と目立たせたい時にはよい感じ
スタイル→ボックス(タブ)→タブの文字を選択→タブとボックスの色を選択
でできます。
けれど、これだと用意された文字列しか使えないんですよね。

チェック、コメント、ポイント、ティップス、ヒント、などなど多く用意されているので「これだ!」というのを使う時は便利。
でも、例えば「○○のやり方」とか「用意するもの」とかを書きたいんです。
Cocoon公式サイトのフォーラムでも要望はあがっているけどやはりスタイルからプルダウンで選択する形式で文字を自由に変更するというのは難しいみたいです。
cssを編集して、「○○のやり方」や「用意するもの」というのを事前に作っておけば表示できるようですが、できたらこのエディタ画面上でタイトルをつけられるようにしたい……。




コメント