このブログのヘッダー、ブログタイトルが記載される部分がずーっとデフォルトのままでした。
なんかもう少し格好よくしたいなぁと思いつつやり方がわからずずっと放置。

ようやく重い腰をあげて設定したら、ものの5分とかからず終わりました!
やり方をすぐ忘れてしまうので、自分用にメモ。
ヘッダーロゴ設定の流れ
ちなみに私は『Cocoon』というWordPressテーマを使っています。
無料なのに機能もりだくさんで大変ありがたく使わせていただいております。
- Step1ヘッダーロゴの作成Canvaを使ってヘッダーロゴを作成します。デザインに迷わなければすぐにできます。
- Step2ヘッダーロゴを設定Cocoon設定でヘッダーロゴを設定します。設定自体はものの5分。
ちなみに↑このタイムラインも初めて使いました!
Step1.ヘッダーロゴの作成
ロゴの大きさを考える
まず自分のブログをブラウザ上に表示させます。
[F12]キーを押すと「開発者モード」なるものになります。
右側に何やらローマ字がいっぱい書いたウィンドウが表示されればOK。
そのウィンドウの上部にあるこの黒い矢印をクリックします。

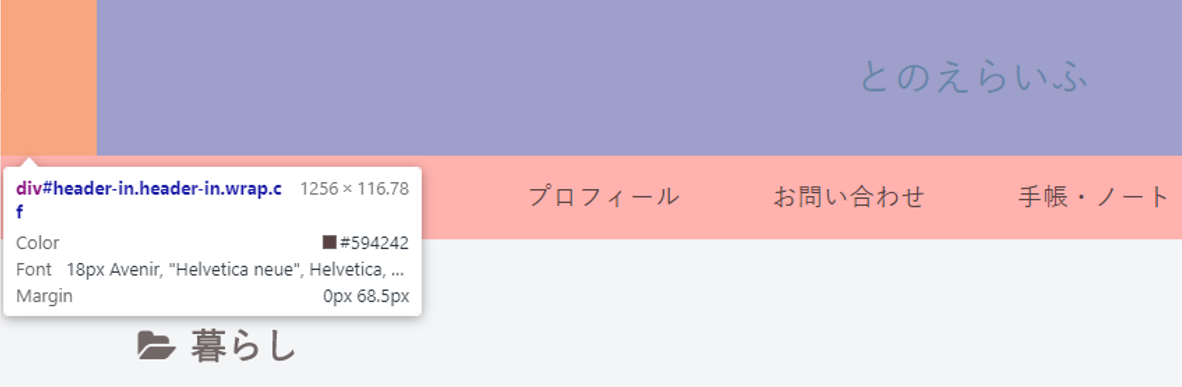
その状態でカーソルをブログの画面のところにもってくると、その部分の大きさが表示されます。

画面の例でいうと、カーソルがあたって青くなっている部分は「1256 × 116.78」だそうです。
目視でだいたい「このくらいのサイズでいいかなぁ~」と目星をつけます。
私は800×300で作り始めることに。
※縦300は上下の余白が大きすぎたので後に800×150で作り直しました。
Canvaでロゴを作成する
Canvaという便利なWebブラウザツールがあります。
会員登録の必要はありますが、無料で素敵なデザインが作れる素人大助かりのサービスです。
会員登録したら、画面右上の方に[デザインを作成]というボタンがあるのでクリック。
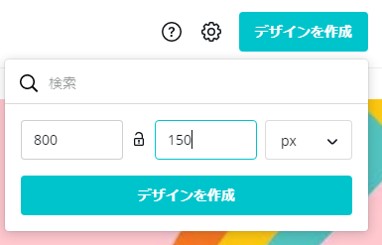
さらに[カスタムサイズ]を選択して、さきほど「これくらいの大きさだな~」と目星をつけたサイズを入力します。

そして下側の「デザインを作成」をクリック。

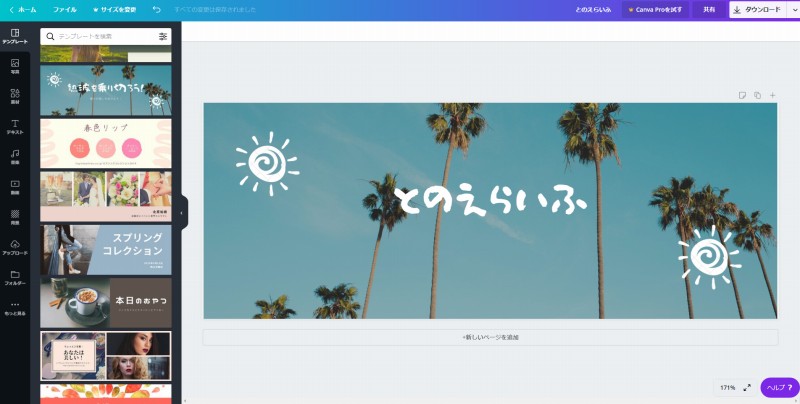
これがCanvaのすごいところ。
サイズや用途に合わせて良さげなデザインテンプレートをずらりと用意してくれるんです。
無料のものと有料のものがあるので、無料で使いたい場合は金額マークが表示されないかチェックしながら使いましょう。
「文字だけのタイトルロゴがいいな。こんな雰囲気がいいな」と考えていたのですが、
「こんな雰囲気」に良さげなフォントがたまたま目に入ったので、テンプレートにあったこの文字を使うことに。
「桜鯰フォント」というフォントらしいです。
大きさとか色とか色々試行錯誤して……。
※無料プランは途中で大きさは変えられないので、大きさを変えたい場合は最初から作り直す必要があります

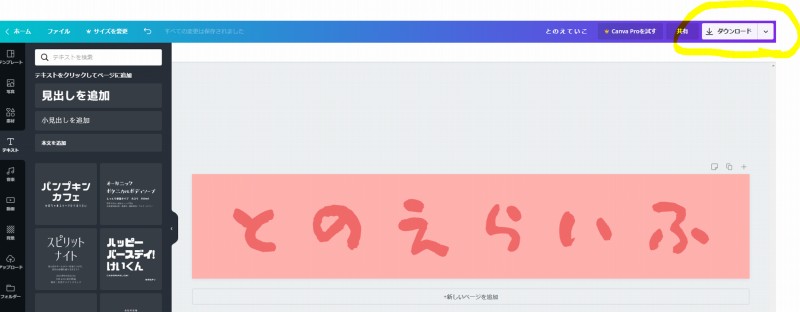
できあがったら、右上の[ダウンロード]をクリックしてダウンロードしましょう。
有料プランに入っていると、ここでサイズを変更できたり背景を透明にできたりしますが、無料プランの場合はそのままダウンロードしましょう。
Step2.ヘッダーロゴを設定
Cocoon設定で設定する
1.Cocoon設定画面へ
WordPressのダッシュボードにログインして、

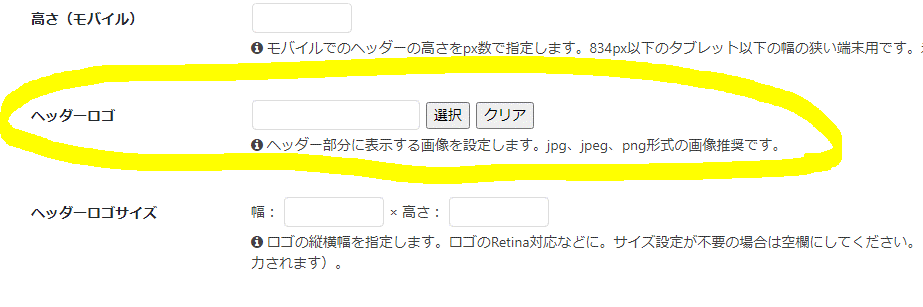
2.ヘッダーロゴ設定画面へ

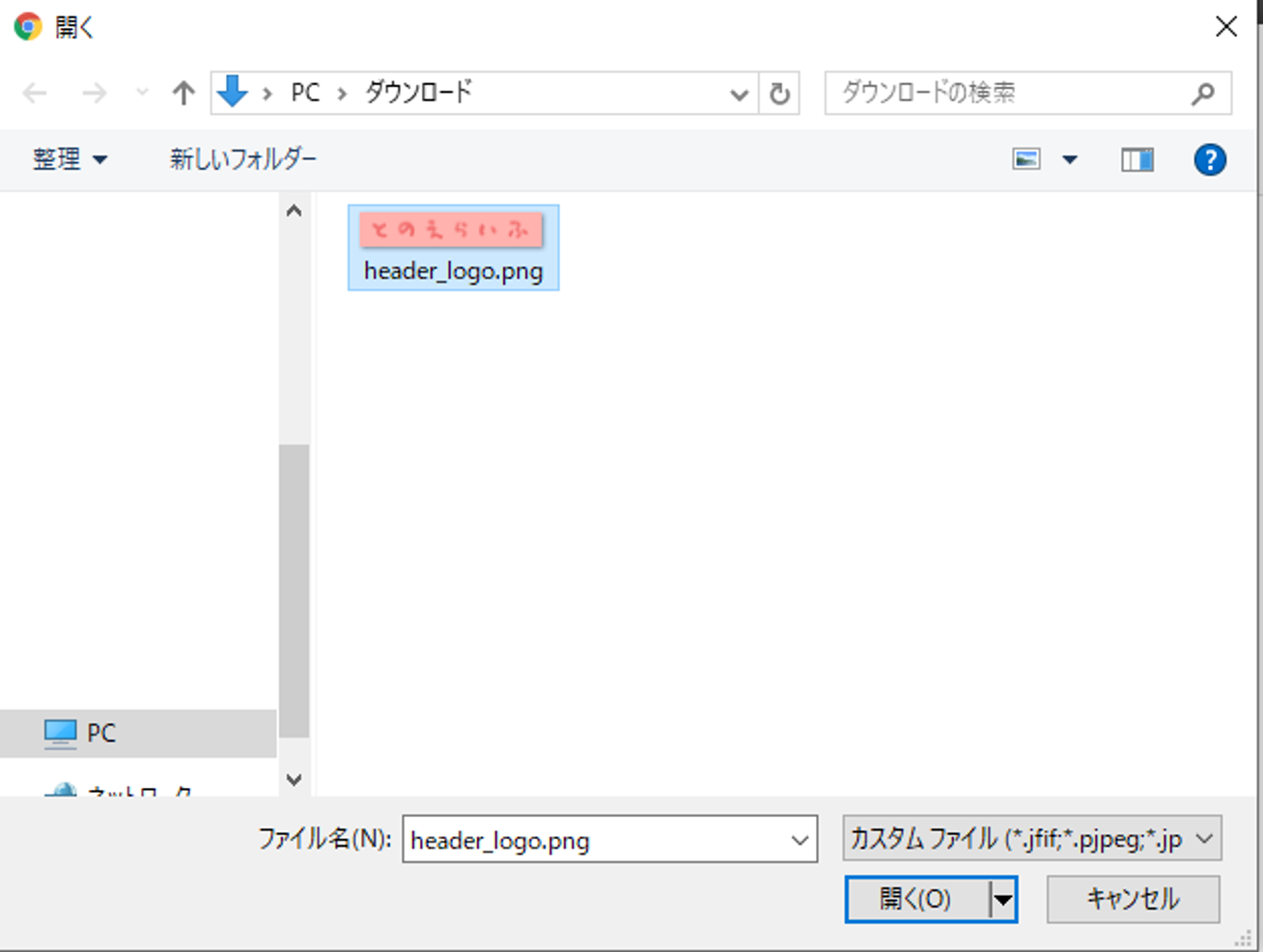
3.画像の選択

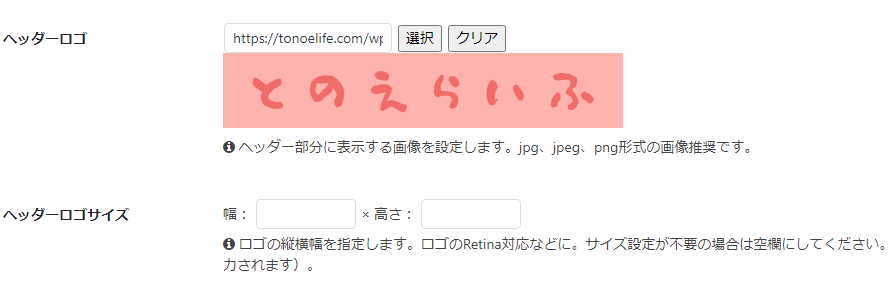
4.設定完了

5.保存

ヘッダーロゴのビフォーアフター

↓

お~いい感じになりました。
ここまでやると、次はカテゴリ?の部分の文字(「プロフィール」とか「お問い合わせ」とか)なんかもいじりたくなってきますね。




コメント